

Al Assistants That Help Your Productivity (Besides ChatGPT). The codeGPT icon showing it has been installedĪfter a successful installation, you can use CodeGPT in your VSCode.Īnd here's an example showing the result once CodeGPT is installed in your VSCode: Example of ChatGPT in VSCode Conclusionīy following the step-by-step guide for installing ChatGPT in VSCode, you can increase your productivity and accomplish more tasks efficiently with the help of this language model. How the generated API Key is integrated into VSCodeĪfter integrating your API key into VSCode, it will be listed as an installed extension. Copy and Paste the generated API key in the "CodeGPT: API Key" section. In the search bar at the top of the settings window, type "CodeGPT". To integrate your generated API keys, follow these steps: API Keys: Click the " Create new secret key" button to generate an API key that will be integrated into your VSCode. Then select "View API Keys" from the options provided. Once you have gained access to your account, click on it to reveal a drop-down menu. After successfully logging in, you'll have access to the site's features and content. Alternatively, you can select the "Login with Google" option to use your existing Google account credentials. If you choose to create an account, you'll need to provide your email address and set up a password. Once you have accessed their website, you'll need to either create a new account or sign in with Google. Select the API reference option from the drop-down menu. Click on the developer's section in the menu. Locate the menu bar at the top of the webpage. You can access the API reference by following these steps: To begin using the extension, open the browser, search for or visit OpenAI, and generate an API key. Vscode marketplace showing the list of plugins that can be installed This should bring up the extension, and from there you can click on the "Install" button to add it to your VsCode environment. #Visual studio code plugins install#
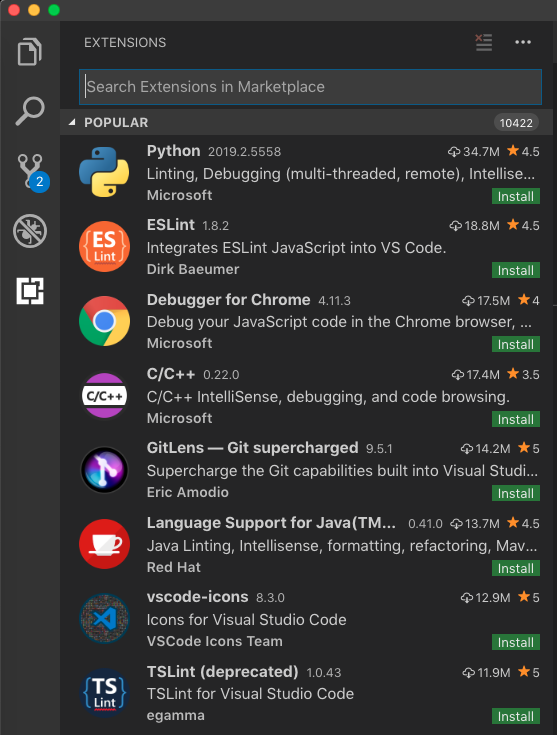
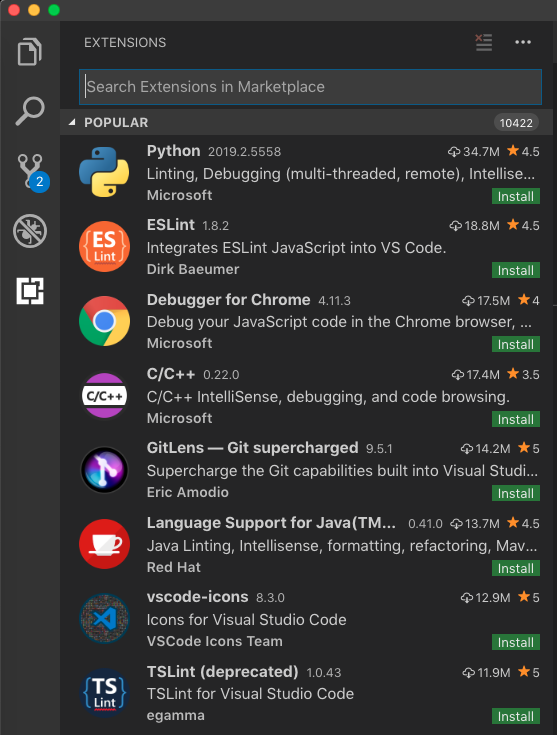
To install ChatGPT, simply type the word " CodeGPT " in the search bar and hit enter. opening the extension in VscodeĪfter opening the extensions panel, you'll be taken to a marketplace where you can browse and install various tools that can enhance your workflow in the IDE.

To access the list of extensions in VSCode, go to the " View" menu, and click on " Extensions" from the drop-down list. With the extension installed, you gain convenient access to ChatGPT's features.

ChatGPT can act as an assistant which can save you time by completing tasks faster and more efficiently.īy installing CodeGPT, you can enhance your productivity without needing to exit your Integrated Development Environment (IDE).This makes it a valuable resource for individuals and businesses alike, helping them stay competitive in an increasingly fast-paced and demanding world. ChatGPT can learn from user interactions and improve over time.ChatGPT maximizes productivity by getting quick and accurate answers to your questions.Chatting with ChatGPT is as if you are chatting with a human, making it an intuitive and user-friendly tool.While many devs use it for debugging, generating dummy code, or rewriting text, there are other important uses of ChatGPT: In today's fast-paced world, productivity is critical, and ChatGPT can help you achieve more in less time. Then I'll walk you through how you can install the ChatGPT extension within your VSCode editor. In this tutorial, I will explain how you can use ChatGPT to become more productive. Then the upgraded ChatGPT-4 came out in March 2023. ChatGPT – or Chat Generative Pre-Training Transformer – has been making waves in the tech industry recently.







 0 kommentar(er)
0 kommentar(er)
